Kali ini saya akan mencoba berbagi sedikit tutorial yang cukup sederhana mengenai Cara Membuat Daftar Isi Blog Otomatis Berdasarkan Tanggal Posting. Tutorial ini sekaligus melanjutkan artikel sebelumnya mengenai Cara Membuat Daftar Isi Blog Otomatis Berdasarkan Label.
Dalam pengelompokkannya, tidak hanya artikel dengan tanggal posting
saja yang muncul di melainkan bulan dan tahun terbit artikelnya pun juga
akan mengelompokkan artikel - artikel yang telah kita buat dari awal
pertama kali blogging sampai sekarang ini. Dan Berikut tutorialnya :
Pertama masuk dahulu ke dalam akun Blogger anda. Buka menu Posting atau Posts kemudian kita klik Entri Baru atau New Post. Setelah masuk ke dalam halaman editor posting pilih dalam mode HTML bukan Compose. Lalu copy paste kan kode di bawah ini ke dalam halaman editor posting :
<script src="http://kiosbisnis-daftarisi.googlecode.com/files/DaftarIsiTanggal_KiosBisniscom.js"></script><script src="http://www.kiosbisnis.com/feeds/posts/default?max-results=999&alt=json-in-script&callback=loadtoc"></script>
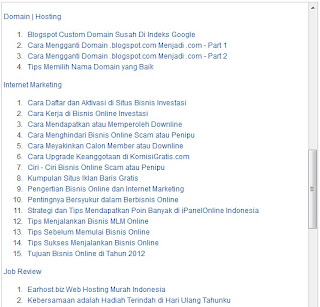
Ganti text yang berwarna merah diatas dengan alamat blog anda. Simpan dan Lihat hasilnya. Berikut tampilan daftar isi berdasarkan tanggal posting.
Sama seperti pada artikel tutorial sebelumnya, jika anda ingin
menambahkan fungsi scroll maka cukup menambahkan script diatas dengan
script berwarna biru di bawah ini.
<div style="overflow:auto; border: 1px solid #000000; margin: auto; padding: 3px; width: 100%; height: 500px; background-color: none; text-align: left;"> <script src="http://kiosbisnis-daftarisi.googlecode.com/files/DaftarIsiTanggal_KiosBisniscom.js"></script><script src="http://www.kiosbisnis.com/feeds/posts/default?max-results=999&alt=json-in-script&callback=loadtoc"></script></div>
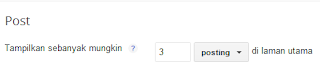
Jangan lupa untuk mengganti text yang berwarna merah diatas dengan alamat blog anda. Simpan dan Lihat hasilnya. Berikut tampilan daftar isi berdasarkan tanggal posting menggunakan fungsi scroll.
Sekian, Semoga Bermanfaat dan Selamat Mencoba.